Tugas 13 PBKK Google Framework
Nama : Danar Sodik Priyambodo
NRP : 5025211145
PBKK-A
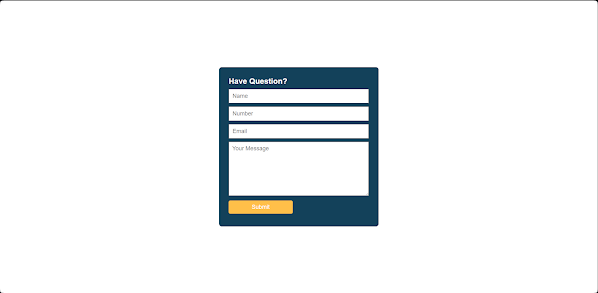
Pada tugas kali ini kita diharuskan menggunakan Google Script atau Google Framework untuk latihan, google framework ini digunakan untuk melakukan post ke dalam google spreadsheet dari form custom yang telah kita buat pada local. Data yang diinputkan dari local form tersebut akan terkoneksi dengan link yang telah di generate oleh google script untuk dikoneksikan ke dalam spreadsheet dan data akan tertulis otomatis di dalam spreadsheet.
berikut berumapan beberapa kode yang digunakan :
- kode.gs
kode tersebut untuk google script yang terkoneksi ke google spreadsheet
- index.html
- style.css
- apps-script.js
berikut tadi merupakan kode latihan yang saya gunakan, kemudian tampilan website akan terlihat seperti berikut :
kemudian website dapat di akses pada link berikut : https://danar.site/formquestion/
hasil input dapat di cek pada halaman berikut : Form
project dapat di akses pada link berikut : Github
TERIMAKASIH





Komentar
Posting Komentar